Selenium 'Hello World'-style Tutorial
Last updated:This is the bare minimum you need to get Selenium working. In this example, we'll simulate filling out and submitting a form using Selenium.
download selenium IDE (it's a Firefox plugin.)
run the downloaded file - it will install the plugin.
you might need to restart firefox for the changes to take effect.
to open the IDE, hit Ctrl + Alt + S or go to Tools > Selenium IDE
now you need to open the Web Applicaton or Website you want to test. Let's assume you have a Web Application located at http://localhost/test/selenium/.
now let's assume that the first page of you app is a login form, with a username text input and a password text input, like this:
only the form code is shown, index.php is given just as an example, it can of course be any other server-side technology
<form id="my-form" method="POST" action="index.php">
username: <input type="text" id="username" name="username" />
<br />
password: <input type="password" id="password" name="password" />
<br />
<input type="submit" />
</form>
which yields a simple form, like this:

now make sure you have the url http://localhost/test/selenium/index.php open on Firefox.
Needless to say, replace that url with you app url. In my case, index.php is the page where I have a login form.
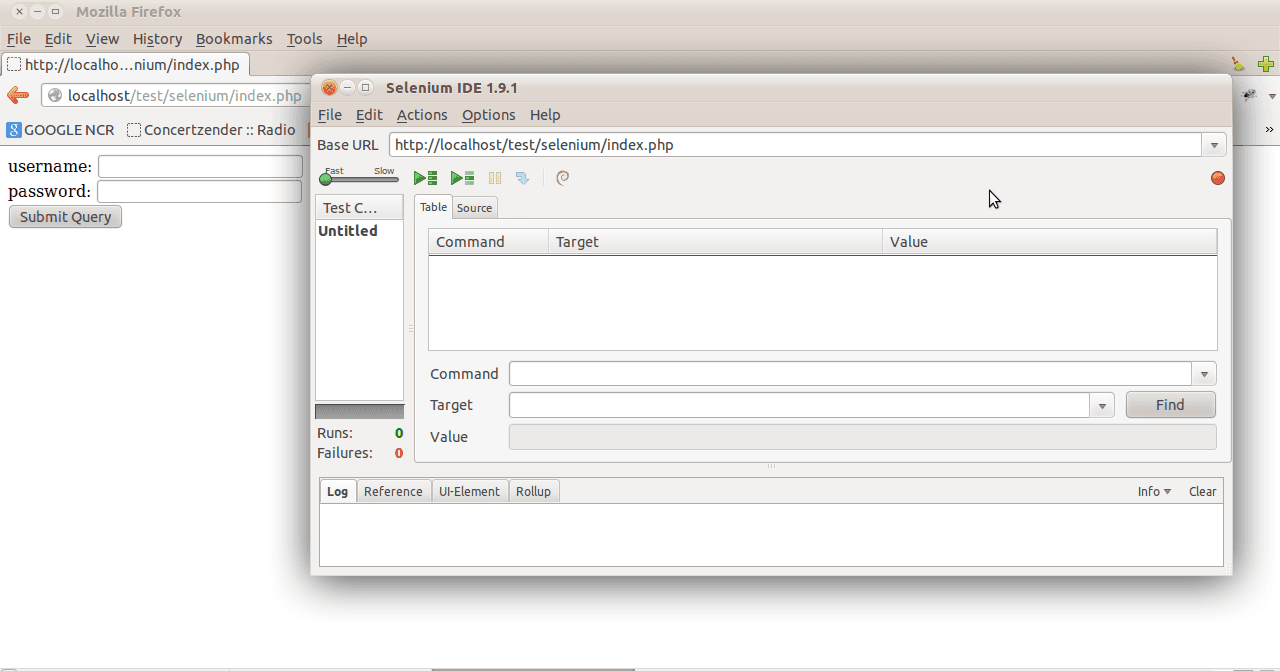
You should by now be seeing something like this (your app open on Firefox and the Selenium IDE window open on top of it)

Now it's all very intuitive. To simulate the filling out of the username input and the password input, we will create three commands:
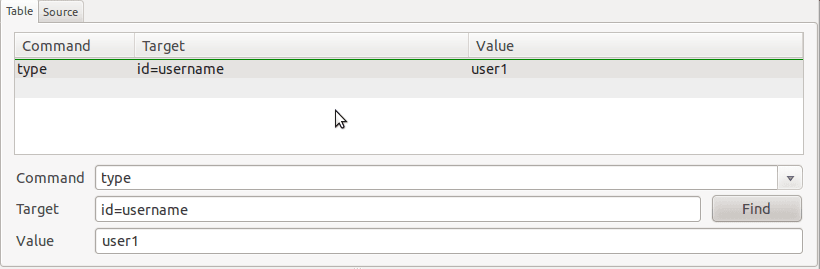
- type 'user1' into the username input: (example shown below)

- type '123456' into the password input
and
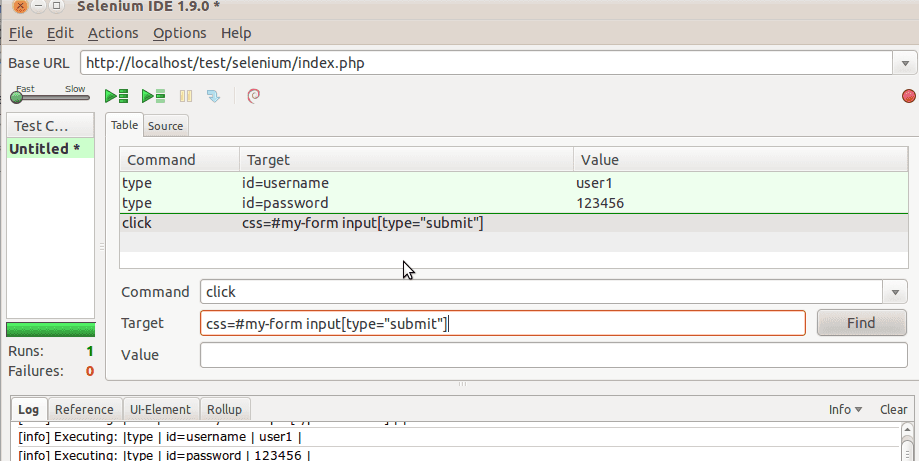
- click the submit button: (example shown below)
I hope you can see how I've selected the submit button in Selenium. I've used a css selector. You can use that to specify targets for Selenium actions.

Now run the test case and it's done!
Of course this is a trivial example of how to use selenium.
The idea behind it is that, for large Web Applications, you want to have a way to make sure new functionalities don't break existing ones.
In other words, you can use selenium to amass a collection of test cases and test suites and run then whenever you change or add any new functionality to your project. This will help you keep your project on a good state no matter how large it grows.